
WordPressテーマ?なんですかそれ??
ご安心ください!初心者でも余裕です
すべてこの記事の手順通りに進めれば稼げるブログは作れます。
初心者に見て欲しいおすすめ記事となっております
ブログ立ち上げからWordPressテーマ導入・・そして具体的なWordPressテーマの基本操作方法をマスターしましょう。
そこまで凝ったブログを作らなくても基礎ができていれば十分アフィリエイトで稼ぐ事は可能!
今回の記事は通常のアフィリエイトでもアダルトアフィリエイトでも両方とも網羅している内容となっております!
順番通りに進めていけば光は見えます。
ゆっくり、余裕を持って取り組んでいきましょう。
まだ副業教室公認の最強WordPressテーマ THETHOR持ってないなら「特典」と一緒に導入しよう
「副業教室」×「THE THOR ザ・トール」コラボ企画

・アダルトでも使用可能
・初心者でもプロ並みのクオリティ
・記事が上位表示される圧倒的SEO
・副業教室もこのテーマにして検索数が爆増!
早く稼ぎたい!?その答えはTHETHOR導入
副業教室の稼ぎ方マニュアルをTHETHOR購入者様に無料でプレゼント!
👇👇👇👇大好評の記事はなんとリニューアルしさらなる情報を追加した最新版はバンバン売れている!それをあげちゃう 最強のWordPressテーマも手に入り・・さらに稼ぎ方まで付いてくる!!!!
※こちらの公式からのTHETHOR購入者に限ります👇👇👇👇THE THOR公式はこちら
上記からトール購入し、(購入の証明)メールや画像を下記のアドレスに送ってください!
折り返し、副業教室から24時間以内に記事プレゼントします!
masakunitsujita901@gmail.com
BRAINから、記事のみ購入したいかたはこちら(70%OFF中 「3,980円→980円」絶賛セール中)
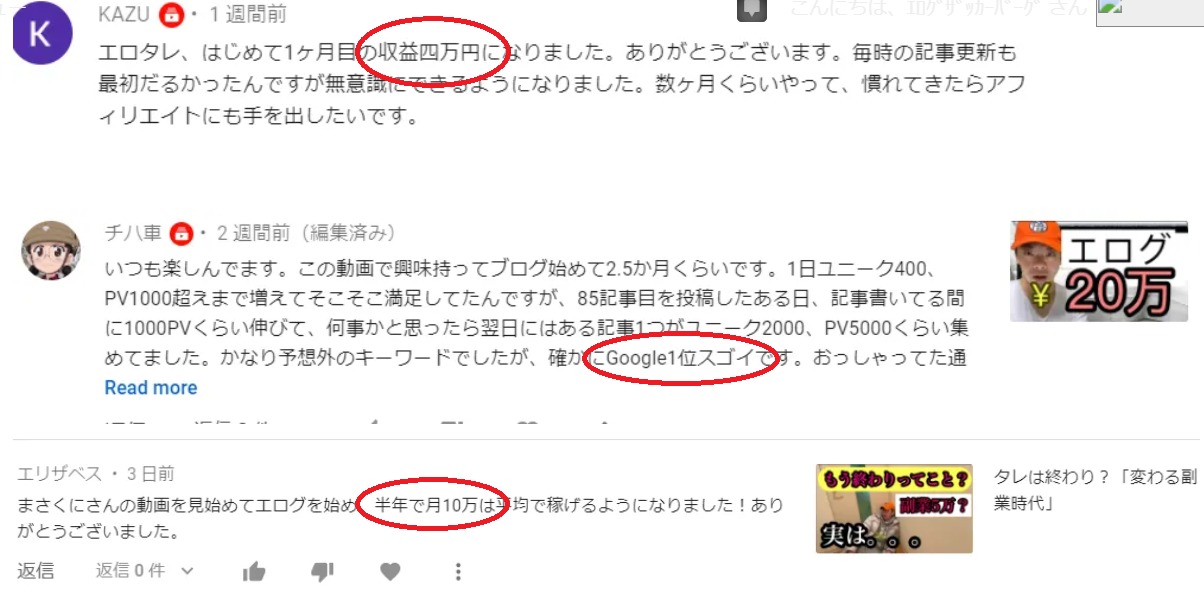
すでに多くの方が当ブログから、アフィリエイトをスタートし稼げてきた方も大勢います!

もちろん無料テーマでも稼げますが、集客の威力は段違いでした。それまではCOCOONを使ってましたね
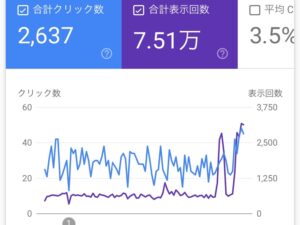
でもテーマ変更したらアクセス数増える事例も多発!!

※YOUTUBEに投稿したブログなら1時間程度で作れる※(動画はこちら)
動画を見て少しでも興味がでたら・・・続きをどうぞ👇👇👇👇
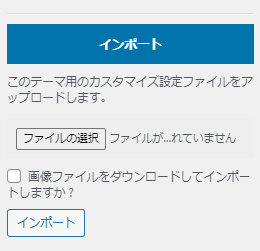
THETHORを導入しWordPressテーマに設定

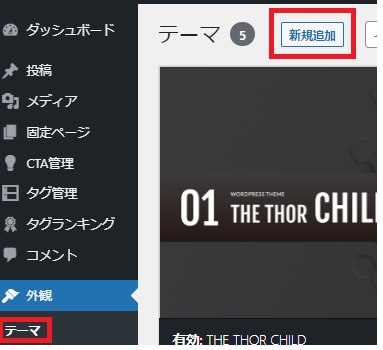
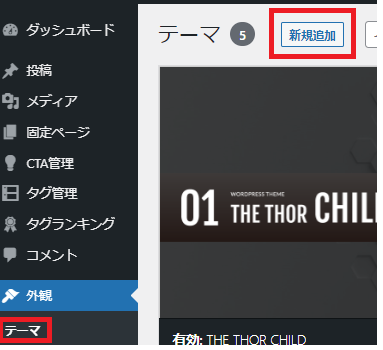
まずは新規追加!

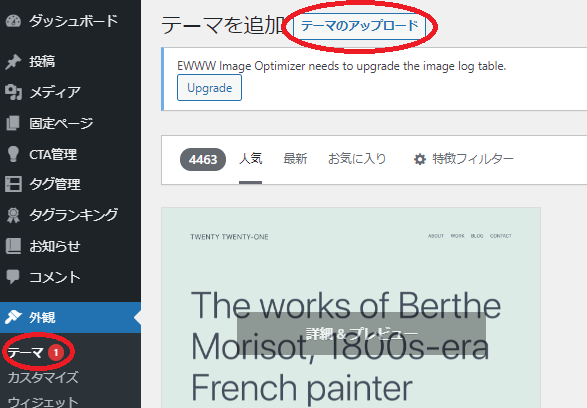
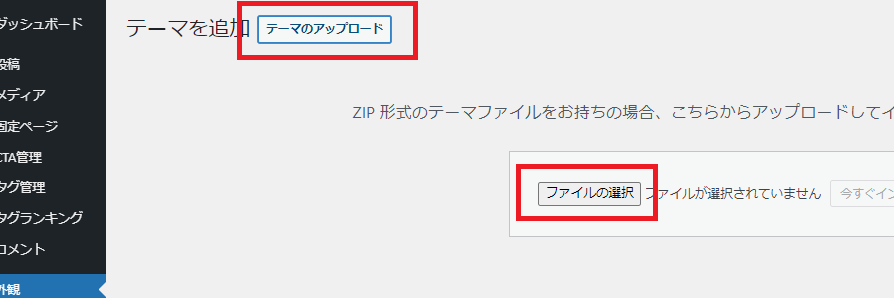
テーマのアップロードボタンをクリックするとファイルの選択ができる



超高級デモ着せ替え+プラグインの導入を簡単に
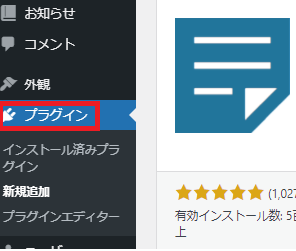
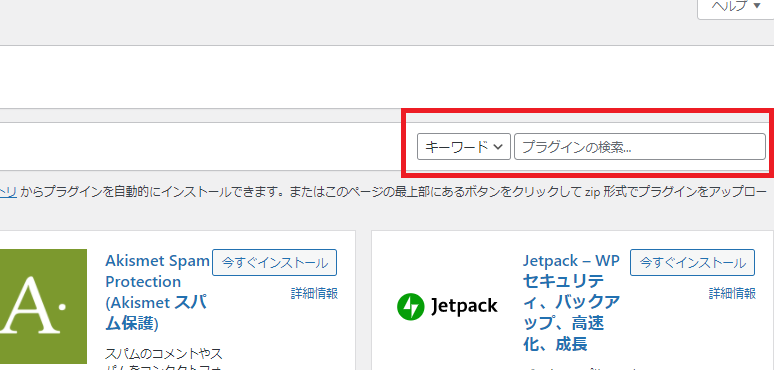
「外観」→「プラグイン」→左上の「検索」



このまま下記のプラグイン名をコピペして「検索」に入れて「有効化」してください
※自動更新を有効化した方が、面倒な承認なしで運営できますがお好みで
これでリンクエラーに気づいて、簡単にエディット使えて着せ替えできて画像ファイルもうまくブログに馴染んでバックアップデータ取れてGoogleの検索エンジンにちゃんと認識してもらえます。

BackWPup
Broken Link Checker
Classic Widgets
Customizer Export/Import
EWWW Image Optimizer
Google XML Sitemaps
UpdraftPlus









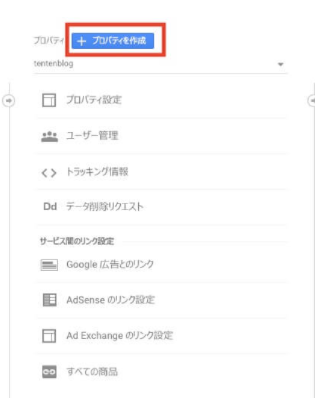
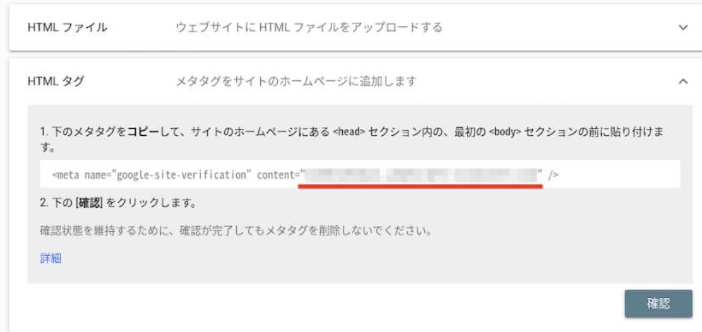
GoogleアナリティクスとGoogleサーチコンソールを導入




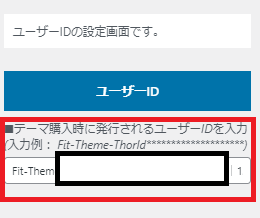
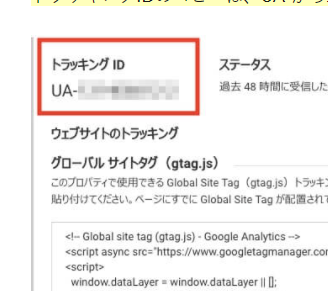
自分のサイト情報を記入していきます

するとIDをGETできるので・・・

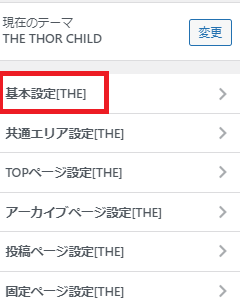
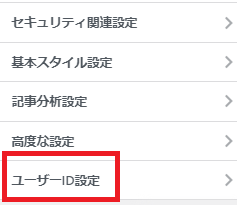
「外観」→「カスタマイズ」→「基本設定」→「アクセス解析設定」にID貼るだけ




THETHORの最高にクールで稼げるブログの設定
サイトロゴの設定方法(お好み)
ないと絶対ダメという事はないので・・お好みでどうぞ
やり方だけ簡単に書いておきます
いつも通り「外観」から「基本設定」の中にある
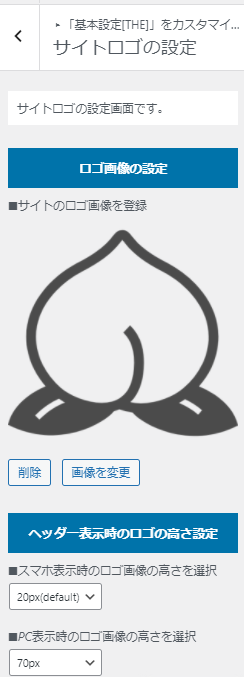
「サイトロゴ設定」

サイトロゴは、フリー素材があるので使ってみますか
フリーのサイトロゴはけっこう簡単に手に入ります
ネットで自分で探してみてください
※サイトロゴを既定のサイズよりも大きくしたい場合はこちらの外部サイトをご覧ください。
【THE THOR】サイトロゴを大きくする方法 |完全版【コピペOK】│PROMATE (promateblog.com)
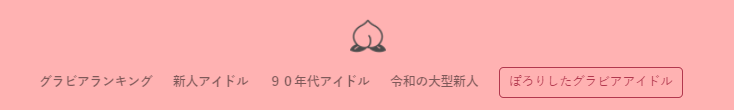
例えば「桃」にすると

こんな感じ

ちなみにバランス度外視で画像をいロゴに設定することも可能

「外観」「カスタマイズ」「共有エリア」「ヘッダーエリア設定」でサイトロゴの背景色は変更できます

グローバルメニューを設定

メインページから分かりやすくカテゴリー分けされているメニューですね(‘ω’)
これもWordPressテーマの最高峰THETHORなら超絶簡単
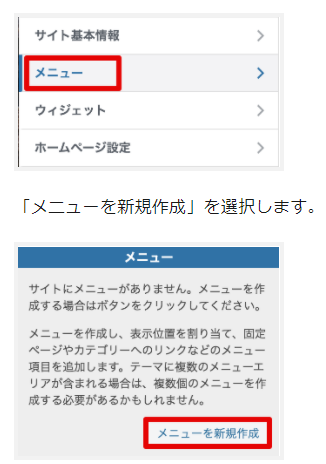
いつものように「外観」→「カスタマイズ」→「メニュー」から「メニューを新規作成」
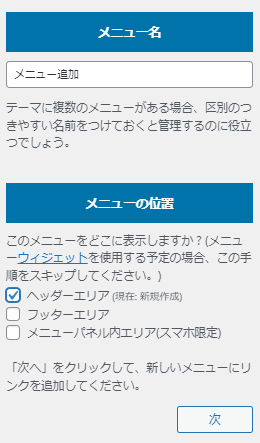
自分のメニューの名前を適当に入れます「メニュー追加」としました (ヘッダーエリア)を追加して次へ

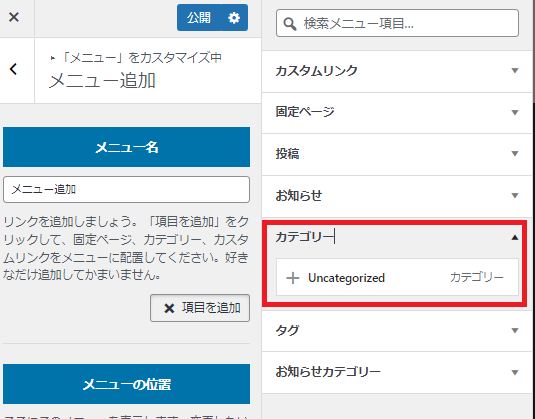
「項目の追加」→「カテゴリー」押すと
+Uncaregorizedが出るので・・これをクリックすると・・・・

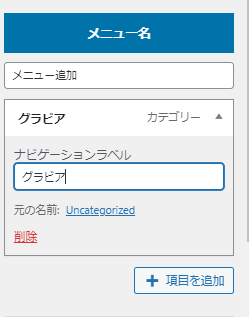
左側のメニューに追加されるので、この+Uncaregorizedを「グラビア」とかに名前を変えるだけ
複数作る時も同じようにクリックし追加ですね

メニューパネルとサーチパネルも簡単にいじる

「外観」「カスタマイズ」で「共有エリア」の「ヘッダーエリア設定」で設定できます
これもすっきり、なくしてもOK
サーチパネルはグローバルメニュー出してるなら・・初期は不要かもね
なるべく無駄にユーザーを移動させるボタンは減らした方がいいですね
副業教室のおすすめは?
ずばり・・・これ(‘ω’)

グローバルメニュー内にさりげなく「アフィリエイトリンクを直で設置できます」
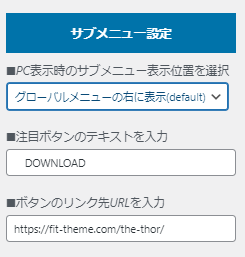
「外観」「カスタマイズ」「基本設定」「ヘッダーエリア設定」の「サブメニュー設定」
この(注目のボタンテキスト)が反映されリンクも下に入力できます
グローバルメニューの右に表示で設定してね

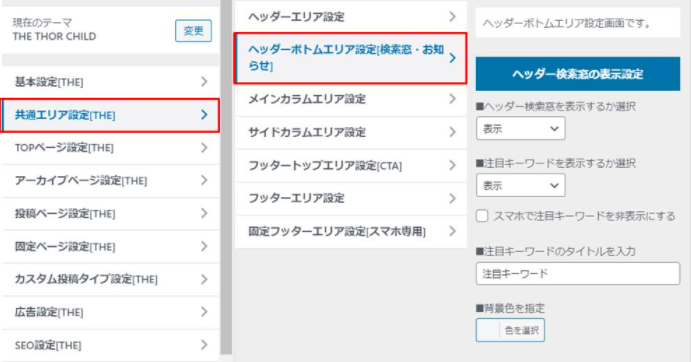
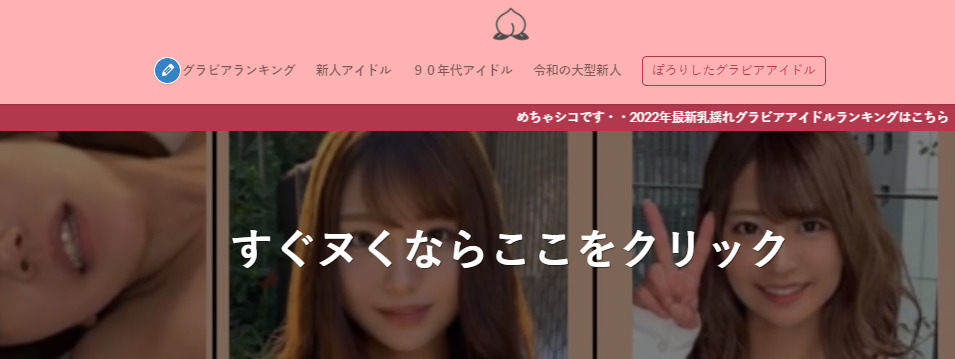
さらにメイン画面の目立つところにアフィリエイト設置(ヘッダーボトムエリア)
「外観」「カスタマイズ」の「共有エリア設定」の「ヘッダーボトムエリア設定」
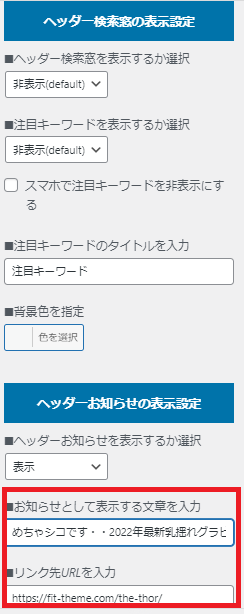
ここで(検索窓の設置)と(動くアフィリエイト文字)を設置できます

検索窓はお好みで・・・私はいらないので動くアフィリエイト文字だけ設置してみました
グローバルメニューで直アフィリエイトリンクを貼ってるので・・・自分の飛ばしたいキラーコンテンツ記事でOK
ここも「ヘッダーのお知らせ設定」で飛ばしたいURLをしっかり設置!もちろんアフィリエイトリンクがいい人はそれもOK

これで流れる文字に内部リンクもしくはアフィリエイトリンクを簡単に設置できました

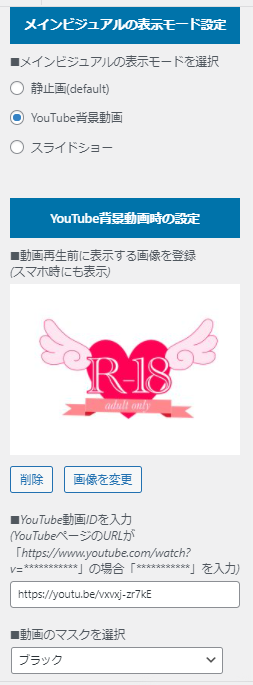
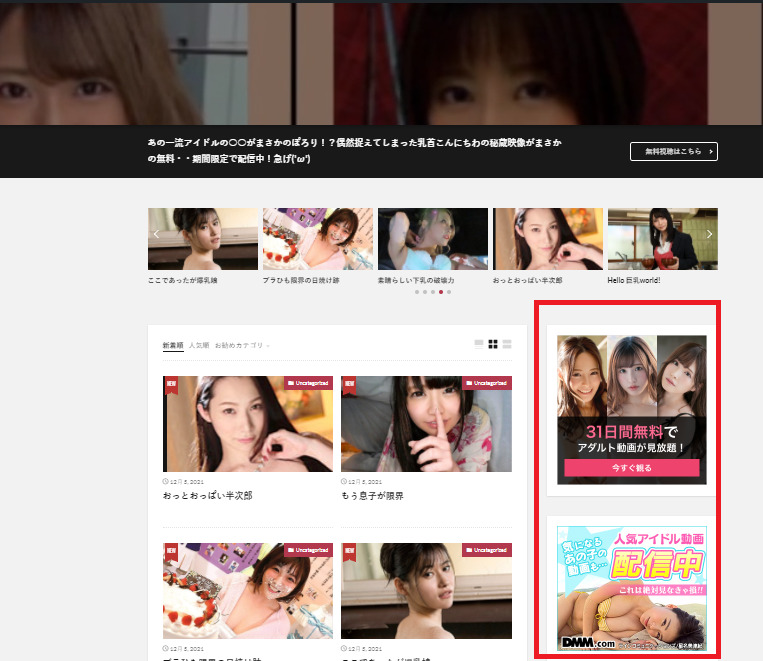
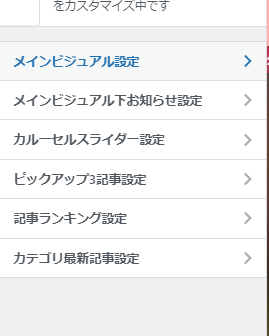
稼ぐ破壊力抜群「メインビジュアル」設定
「外観」「カスタマイズ」の「TOPページ設定」「メインビジュアル設定」これが素晴らしい!
ビジュアルにYOUTUBE動画も静止画も差し込めます・・・
さらにここにも(アフィリエイトリンクや内部リンクも貼れます)
設定は、ここまでくると皆様も容量が分かってきたかと思います

この画面で・・・アフィリエイトリンクは3つ設置可能とか・・(‘ω’)すごい
しかも簡単で・・・品がありクリックしやすいのが神です・・・ちょっとリンクがしつこいので僕はメインビジュアルのリンクは外そうかな(‘ω’)

メインビジュアルも動画を選んだ場合、再生前の画像も選択できエレガントな印象を与えられます
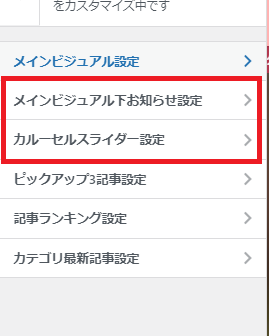
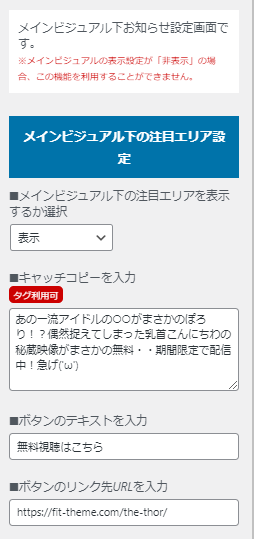
さらにメインビジュアル下のお知らせとカルーセルもウルトラ簡単に設定

メインビジュアル下お知らせも、アフィリエイトリンクが貼れる(‘ω’)
まさにWordPressテーマおすすめの真骨頂ですね、稼ぐために特化したTHETHORは抜け目なし!

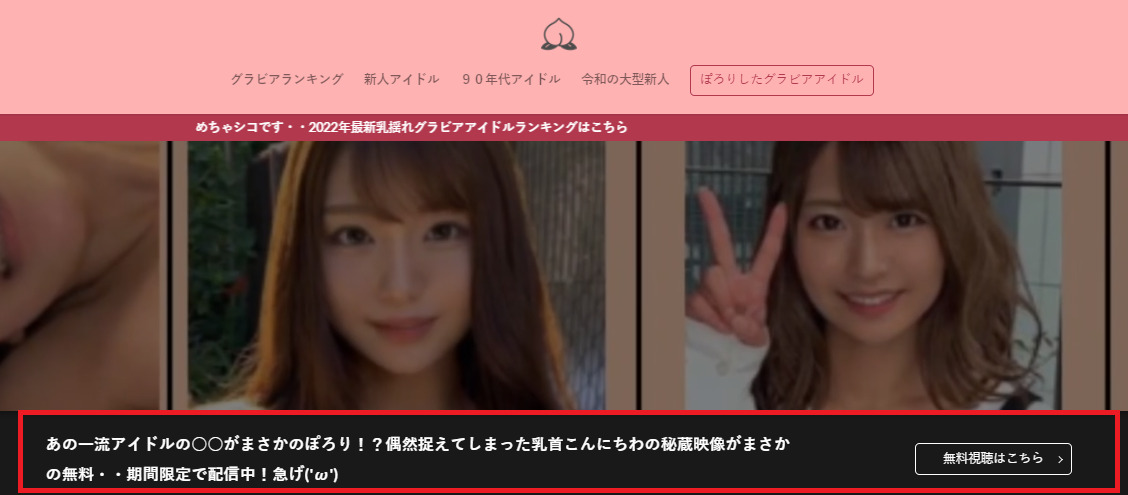
これでメインビジュアル下に文言とアフィリエイトリンクが設置されました。

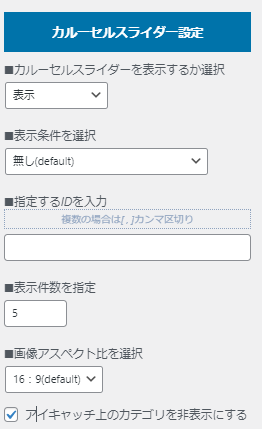
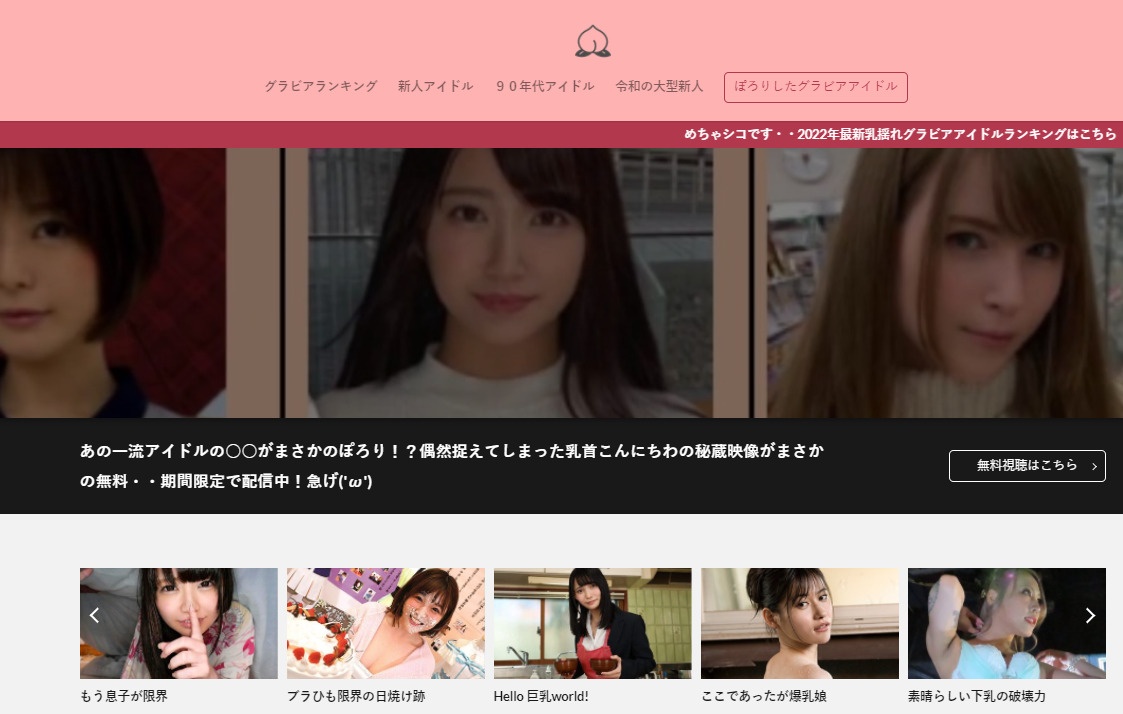
カルーセルスライダー設定
これは記事が多くなってきたら、動く記事のアイキャッチ画像ですね・・・
これがあると見栄えがよくボリューム感があるサイトだとユーザーが認識してくれます
ここに出したい記事も思いのまま
設定は鬼簡単

記事が多くなってくれば・・めちゃ映えるサイトになります。

「外観」「カスタマイズ」から「ウィジェット」でサイドバーをいじる
もともとデフォルトでサイドバーが設定されているので、消すか設定するかですね
もちろんサイドバーはアフィリエイトの設置場所として優秀ですが・・・初期に売るものが定まってなくて、適当に貼るくらいなら「消し」でいいと思う
「ウィジェット」に直接ASPのアフィリエイトリンクを貼れば反映されるし・・・・
これはサイドバーのデフォルトなんで「消す」?

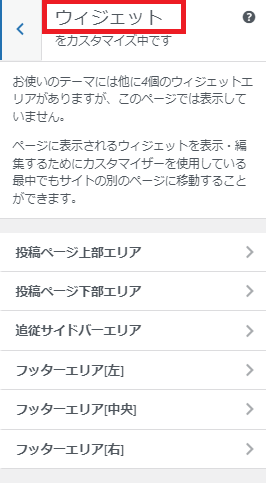
消すなら「外観」「カスタマイズ」「ウィジェット」で・・・
チョンを外そう(‘ω’)
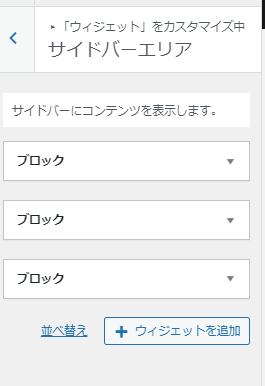
こういったウィジェットの中に・・・

すでに勝手にブロックがあるので・・・これを削除!

もしサイドバーにH-NEXTのアフィリエイトバナーを貼るなら
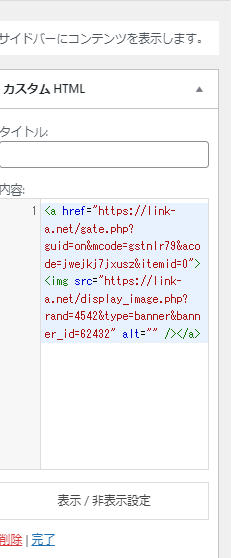
ASPからコード入手(これはLINK-Aの画面)DMMも似たようなもん

このままコピーして先ほどの「ウィジェットの追加」から「カスタムHTML」で貼ると・・・・


再度に直接アフィリエイトのバナーを設置できます

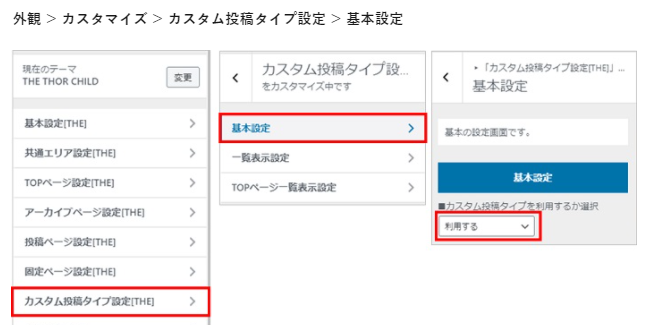
ついでにいらない要素は「外観」「カスタマイズ」「TOPページ設定」を1つ1つあけて非表示にしましょう

NEWお知らせも今はいらないので削除・・
これは「外観」「カスタマイズ」から「カスタム投稿タイプ設定」で設定できます


稼げる広告リーサルウェポンの設定
これがヤバイ!
クリック率が半端ない・・・・・
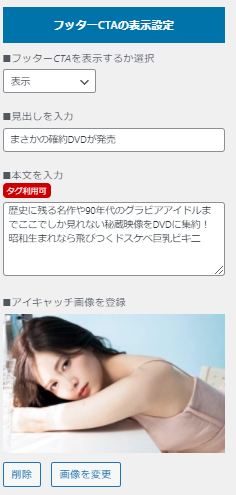
「外観」「カスタマイズ」の「共有エリア設定」で「フッタートップエリア設定「CTA」」
アピールの文言も書ける

背景画像も設定できて、アフィリエイトボタンもある

わたしがWordPressテーマおすすめはTHETHORがと確信できる機能ですね
ここまで初心者でクオリティ出せるのは他にない(‘ω’)

お問い合わせとブログ名
最初に設定すればよかったですが、地味な作業なんであえて最後に。。。
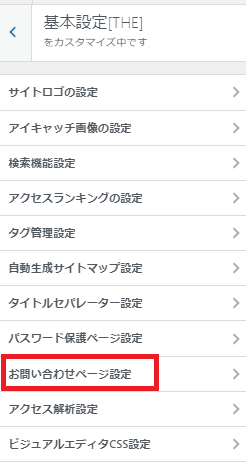
「外観」「カスタマイズ」の「基本設定」のなかに「お問い合わせ設定」があります・・簡単ですよ

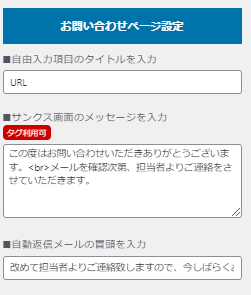
・・さすがWordPressテーマ最強のTHETHORは・・すでにデフォルトで設定文言があるので
文言をいじりたいならどうぞ。僕は面倒なんでそのままでいいや(‘ω’)

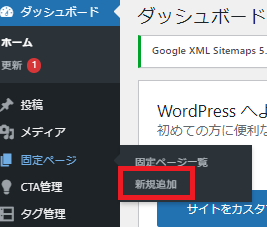
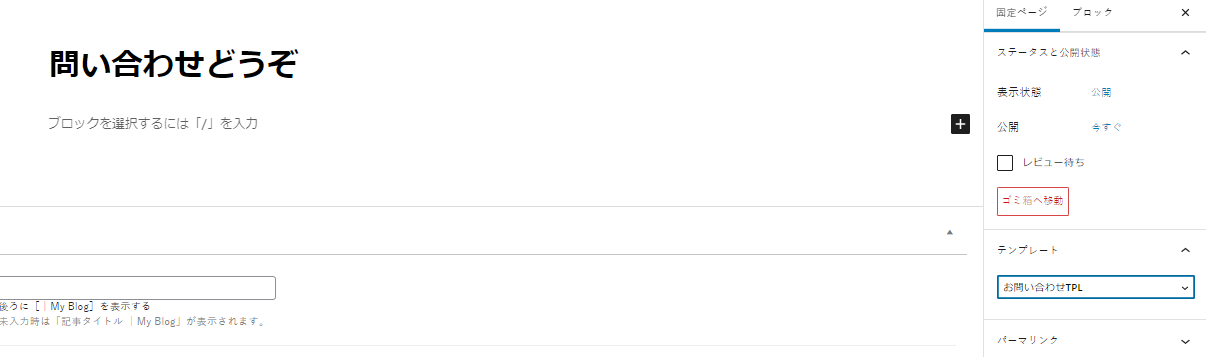
今度は1度「ダッシュボード」に戻って固定ページの新規追加

記事を書くような感じですが「タイトル」をお問い合わせ的な分にして「テンプレート」をお問い合わせTPLにする

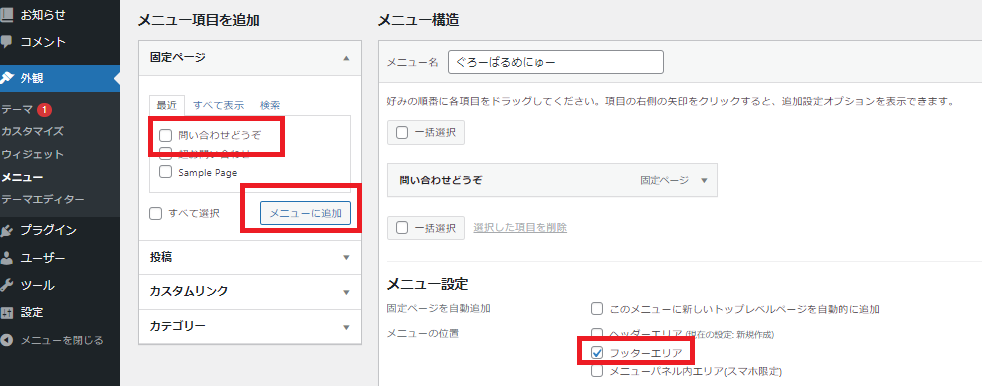
最後に「外観」「メニュー」でフッダーに追加でOK 1分で終わり


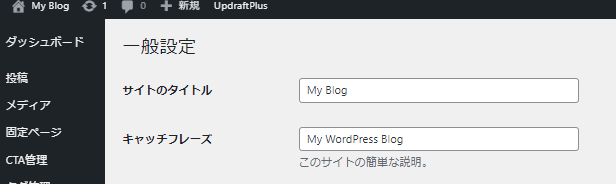
サイトタイトルは「設定」の「一般」でMyBLOGをとりあえず変更しましょうか

まとめ
ここまででTHETHORの設置と基本的なTOPページの構成をご案内しました
WordPressテーマおすすめの中でも最強に稼げるテーマはTHETHORだということがお分かりになったと思います。
今後も具体的な記事の構成も案内しますのでよろしくお願いいたします。

